Quando, como e o que foi a Front Week 2016!
19 de julho de 2016 • 11 min de leitura

Antes de começar quero deixar 3 recados! Primeiro, obrigado Julio Fontes Twitter, do Coletividad pelo convite, espaço aqui na Publicação e também pelas contribuições no texto, o segundo:
PARTICIPE DE EVENTOS! PARTICIPE DE EVENTOS!
E o terceiro é: use o Twitter e siga pessoas da área! Dou certeza absoluta que você ficará bem mais informado (por isso deixarei diversos links do Twitter nesse post).
Em eventos, eu adquiri muitos conhecimentos, tive inspirações e motivações para muitos projetos, aumentei meu network e o melhor: Fiz amigos.
Já há algum tempo, aliás há alguns anos (foda usar anos como referência, me sinto velho kkk) venho frequentando eventos de front-end que, inclusive vêm crescendo e melhorando a cada edição.
Digo melhorar não porque eram ruins, muito pelo contrário! Mas eles vêm melhorando em visibilidade, atraindo empresas e pessoas referência de mercado e oferecendo mais valor para a Comunidade.
Tudo começou...

A história do #frontweek tem início quando Front in Sampa e o Code in the Dark começaram a pingar sua divulgação nas redes sociais, em datas próximas.
Por conta disso, suponho que os organizadores começaram a se falar sobre a ideia do #frontweek.
Mais 2 eventos, o meetupCSS e o FrontUX, que estão no Meetup somaram à agenda e então só faltava completar o time — aliás a semana — que aconteceu com o envolvimento do FEMUG-SP e do JavaScript SP.
Ufa, muito legal (e confuso)! Quer saber como foi essa bagunça? Senta aí que eu vou te contar os detalhes de cada encontro que participei…
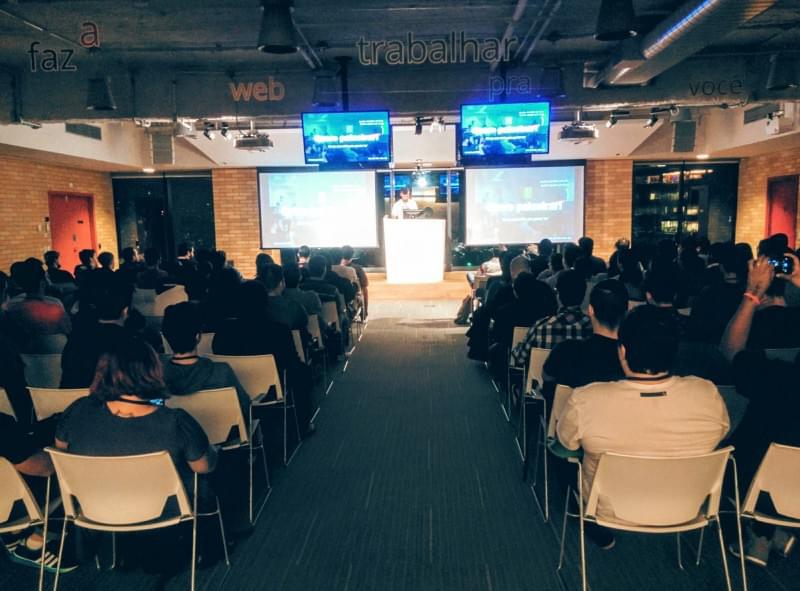
Segunda-feira

A #frontweek começou com o Javascript SP, organizado atualmente pelo Pedro Araújo e pelo Fernando Fleury.
O encontro foi realizado na iMasters e está em sua segunda edição, mas já indica que será referência em encontros porque tem muitas pessoas tecnicamente boas e o melhor: engajadas.
O talk foi sobre ‘Conceito Paralelo’ em JavaScript, do Renato Augusto Gama. O conteúdo foi bem interessante, explicando detalhadamente o que era falado, coisas novas e onde o Javascript pretende chegar.
Tivemos um super coffee e wi-fi ¯\_(ツ)_/¯
Terça-feira

O FEMUG-SP, um dos meus encontros preferidos já na sua 33ª edição, ocorreu no Lambda3, que apesar de estar em reforma, não só disponibilizaram um espaço muito bacana, como fomos MUUUUUITO bem recebidos pela galera! Valeu
Quem não conhece, a ideia do FEMUG é sempre ter um bate papo em que todos participem, passando sua experiência e sua opinião sobre o tema, definido por votação antes do evento.
Nessa edição, dentro de 5 possíveis temas os mais votados foram 1. “Qual relação entre qualidade de código e qualidade do produto” e 2. “Home-office no Brasil para empresas no exterior”.
Vale lembrar que existem diversos FEMUG’s espalhados pelo Brasil.
Como sempre o bate papo foi em alto nível, tiramos várias dúvidas e outros puderam ajudar com suas experiências, inclusive estava presente o Rafael França para passar como é seu dia a dia e também a parte burocrática de trabalhar home office para uma empresa em outro país.
O FEMUG sendo FEMUG, passa alguns minutos e o papo flui, muitas vezes mudando totalmente o tema original, mas sempre mantendo o foco na área, como se você estivesse em casa ou bar conversando com amigos, fora que rola altas brincadeiras e risadas.
Tivemos um super café e wi-fi (2) ¯\_(ツ)_/¯
Quarta-feira

Tenho certeza absoluta que a galera estava bem ansiosa com o FrontUX twitter no Nubank, que tem a proposta de aproximar designers e desenvolvedores e elevar o nível da galera em relação a UX!
Uns dias antes, os organizadores do evento Matheus Marsiglio twitter e Guilherme Moura twitter anunciaram que o evento era um dos mais agitados no Meetup, em todo PLANETA e que as vagas foram preenchidas em exatos 14 segundos!

Quero agradecer minha namorada que gentilmente, ficou dando reload na página e fez o cadastro pra mim #s2
O tema foi “Métricas” e foi muito foda porque como o bate-papo é bem informal e acessível quem é iniciante consegue absorver os assuntos nível hard, porque a galera faz questão de dar os detalhes sobre o que está falando, para que haja compreensão de todos.

Foto do pessoal do FrontUX, retirada do rexto ‘FrontUX #13 — Métricas, no Nubank — Ata’
O Ricardo Sato fez toda a recepção na empresa, que por sinal é linda, e quero dar um destaque para o Marco Bruno ! O cara é sensacional e foi o representante da Caelum, Alura e Casa do Código que patrocinou as brejas — isso mesmo, teve breja — vários brindes e também sorteios de ingressos para eventos.
Quinta-feira

O encontro, resultado da união entre Felipe Fialho e Raphael Fabeni, MeetupCSS & Alê Borba, Google, foi aberto para mais de 150 pessoas!
Tivemos 2 talks! A primeira foi do Afonso Pacifer sobre ‘Desenhos com CSS’. Além da parte técnica, ele encorajou as pessoas a fazerem e brincarem mais com CSS.

Como disse o Willian Justen de Vasconcellos, que falaria logo em seguida
“Fiquei ainda mais tenso”
O talk foi sobre ‘CSS com Matemática’, que tenho certeza que fez com que quem não gostava de matemática passasse a gostar! Ele literalmente passeou, apresentando os pontos da função CALC e mostrou muitas coisas que usamos mas nem pensamos direito o que realmente podemos fazer com elas.
A troca de elogios de um para o outro (Willian e Afonso) só mostra como as amizades e uma Comunidade são importantes para estimular e incentivar uns aos outros.
Tivemos uma recepção "à la Google”, muitas pessoas tirando selfies com o Android e fotos na empresa — porque o local é lindo!
Ao final das apresentações tivemos MUITOS sorteios. Só William sorteou 5 cursos, entre outros sorteios de brindes e ingressos para eventos como o Front in Sampa e o Front in Vale o/
Sexta-feira

Infelizmente, com dor no coração, não pude ir no Code in the Dark (para não perder a namorada :P!
Mas deixo o depoimento da Andréa Zambrana, uma pessoa que tenho respeito e um carinho enorme como front — porque manja demais — que educadamente me inseriu no mundo dos pré-processadores, usando apenas uma frase “Vai usar saporra”.
Segue o relato dela!
“Resumindo, o Code in the Dark em uma exclamação: “Evento nível foda!!!”.
Eu assumo que sou suspeita para falar, porque eu adorei tudo e estava tão ansiosa pelo evento, que quase não consegui dormir de quinta pra sexta.
O Code in the Dark foi no auditório do escritório do Google e deixo aqui o meu agradecimento especial ao Alê Borba, que apoia as comunidades e eventos.
As portas foram abertas às 18:30 e na recepção do evento você tinha que escolher entre codar ou não. Se não me engano, das 150 pessoas que foram, apenas quarenta e poucas se inscreveram pra codar, algumas de última hora.
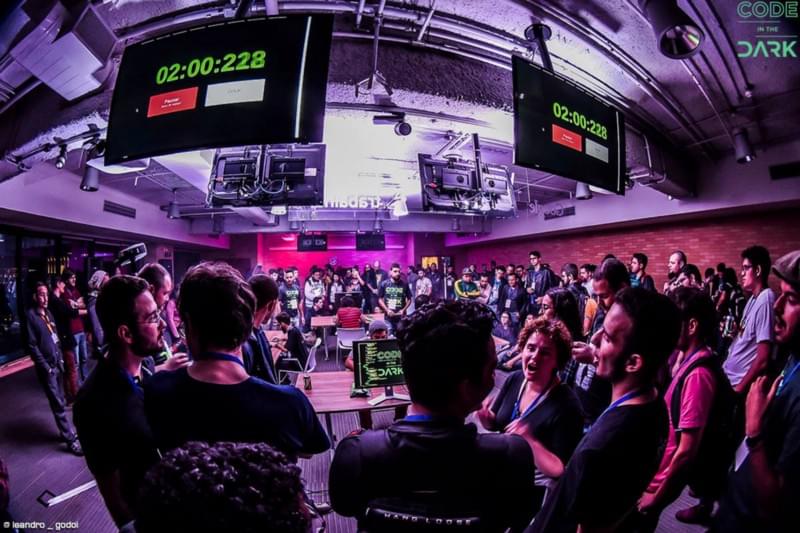
Só entrar no auditório já foi mega impressionante, era como entrar em uma “danceteria” (sim, eu sou do tempo das danceterias) de filme, luzes coloridas, lasers fodas, quatro TVs mostrando uma lista dos inscritos, quatro mesas com mais quatro TV’s voltadas pro público e atrás um chrome book pra quem fosse codar.

Fotos ‘Code in the Dark’ por Leandro Godoi! Veja todas as fotos aqui.
Além da estrutura estar super bem montada e organizada, tinha um DJ discotecando! As músicas antes das batalhas foram muito boas, mas as músicas para as batalhas, mano, que espetáculo. Muito bem escolhidas, muito bem sincronizadas e o Renan Bulgueroni não sambou (entendedores entenderão).
Por livre e espontânea pressão o Renan criou uma playlist no Spotify, aproveitem sem moderação.

Fotos ‘Code in the Dark’ por Leandro Godoi! Veja todas as fotos aqui.
Tinha para comer uns sanduíches legais, uns canapés muito bons, docinhos, refri, água e Heineken na faixa.

Fotos ‘Code in the Dark’ por Leandro Godoi! Veja todas as fotos aqui.
No início teve um campeonato de jokenpô (pedra, papel e tesoura), muito engraçado e divertido, que culminou em uma final épica. Depois disso foram iniciadas as batalhas tão esperadas.
Ah! sim, antes de iniciar as batalhas a galera teve oportunidade de se inscrever de última hora. Conheço alguém que se inscreveu aos quarenta e sete do segundo tempo e ainda foi sorteada hehehe.
Para o primeiro round, quatro seres humanos muito sortudos foram escolhidos, e pasmem, eu estava entre eles. Quase não acreditei quando vi minha foto na TV, minhas preces tinham sido ouvidas e o momento de brincar estava a apenas alguns minutos de distância.
Honestamente falando, ser sorteado pro primeiro round foi muito top, mas foi meio agoniante, pois ninguém sabia muito bem como ia ser o rolê, só sabíamos que teríamos ter que codar um layout em HTML e CSS, tudo em um único arquivo.
Uma vez sorteado você ganhava uma camiseta muito top, com o logo do evento em tinta reflexiva (muito chique, eu amei e já usei a minha) e partia pra escolher a mesa pra codar.
A mistura de emoção, adrenalina e vergonha estavam fora de controle, eu mesmo nem lembro do que foi falado, se alguém explicou como ia ser o critério pra escolher o ganhador do round, só lembro do chrome book (no momento achei ele mega pequeno kkkk) e todo mundo olhando pra TV na minha frente onde aparecia exatamente o que eu estava vendo. Ah sim, lembro que tocou “Welcome to the Jungle” no inicio do round, muito apropriado :D
Do nada iniciou a batalha, que emoção. Lembro que a música estava tão boa que eu não sabia se codava ou dançava, devo ter dado vários sorrisos psicóticos, pois eu estava completamente empolgada, nervosa, ansiosa e ligeiramente desesperada pois nunca tinha usado um chrome book e muito menos no escuro, com luzes piscando, música rolando e fumaça. Olhem a foto kkkk

Fotos ‘Code in the Dark’ por Leandro Godoi! Veja todas as fotos aqui.
Ao fim dos quinze minutos tivemos que levantar os braços e foi apresentado o resultado do código e o público escolheu o melhor resultado. Eu fiquei muito pasma com meu resultado, minha tela estava em branco, só tinha os textos que tinha colocado nas tags e mais nada, meu CSS não funcionou por algum motivo. Honestamente, depois de muito pensar, acredito que tenha escrito mal a tag style, afinal, quem digita a tag style inteira no dia a dia? kkkk
A cada round (foram quatro), o processo se repetiu, quatro pessoas foram sorteadas, codaram e o publico escolheu os melhores resultados. No fim do quarto round os organizadores desafiaram quatro frontenders muito conhecidos para codar na frente da galera.
Os desafiados foram Bernard De Luna [twitter]](https://twitter.com/bernarddeluna), Matheus Marsiglio, Almir Filho twitter e Elvis Detona twitter. Foi muito legal ver palestrantes e caras muito conhecidos codando ao vivo. Destaque para o Matheus que codou com o notebook no colo e os pés em cima da mesa, com a maior calma do universo.

Fotos ‘Code in the Dark’ por Leandro Godoi! Veja todas as fotos aqui.
Bem, a final foi eletrizante, o ganhador Bruno Costa Ramos, foi uma máquina de codar, completamente concentrado, sorria com as piadas e brincadeiras, e digitava constantemente, tão constantemente que bateu os 2mil pontos de HitCombo, até aquele momento somente tinham batido mil.

Apesar de alguns probleminhas que algumas pessoas tiveram, os organizadores e idealizadores do evento estão de parabéns. A iniciativa foi genial e apesar de ser o primeiro evento do seu tipo no Brasil, foi muito bem arrumado, organizado e divertido bagarai. Na minha humilde opinião, o evento merece nota 9.5, facilmente.
Pra vocês que estão lendo, vale muito a pena conferir todas as fotos na página do Code in the Dark e fica a dica, se preparem para o próximo, pois tenho certeza que a concorrência sera enorme, tanto para ir no evento quanto para participar das batalhas.
Eu só espero pelo próximo Code in the Dark, pois a experiencia foi magnífica. Ah! sim, obrigada pela oportunidade de contar um pouco pra vocês.”
Valeu Andréa por me ajudar a completar esse artigo!
Sabadão

Front in Sampa Stairway To Heaven…sábado foi foda! Confesso que tomei umas a mais na sexta e mesmo ansioso, me atrasei um pouco e cheguei logo no começo do evento.
Não consegui ver a galera, mas fui super bem recepcionado já ganhando adesivos e crachá contendo todas palestras da trilha do evento. O evento foi realizado no Colégio Maria Imaculada, super fácil o acesso de metrô ou de carro, local super limpo e organizado e com auditório de primeira.
O Front in Sampa foi apresentando pelo Ale Borba e é organizado pelo Elvis Detona, Keit Oliveira twitter e Deivid Marques twitter.
Não vou entrar detalhadamente nas talks mas o evento iniciou com o Edu Agni twitter com o talk DevUX já para acordar a galera, falando bastante o quão é importante o UX não sendo apenas o design.
A segunda palestra foi com nossa conhecida Talita Pagani twitter, que encontrei também na terça no FEMUG, falando de Acessibilidade, gostei muito dessa talk porque sempre deixamos de fazer algo em relação à acessibilidade alegando falta de tempo e que nossos patrões nunca se importam com isso, mas a escolha de fazer isso esta nas nossas mãos. Se for bem planejado e desenvolvido junto, desde o começo, não muda muito o escopo e você entrega o que hoje já não é um plus e sim uma obrigação, entregar seu conteúdo para um usuário que tenha limitações é obrigação sim.
A terceira talk foi com Ivan Banov e foi do caralho, desde o desenvolvimento do ‘Style Guide’ até ‘Pré-processadores’, ‘Frameworks’ e ferramentas úteis para o uso no desenvolvimento. Pude em uma das pausas falar com ele, pois havia conhecido em outros eventos, inclusive na empresa onde ele trampa (BankFacil).
A quarta talk foi do show man que não quis dançar kkk Matheus Marsiglio com a talk ‘Jóta Éssi Funcional’. Encontrei com ele quarta, quinta e sábado novamente, o cara começou pedindo para a galera levantar e dar uma espreguiçada porque o assunto “parecia” ser bem complexo, mas conseguiu passar bem o conteúdo e não focou apenas no Javascript, também abriu a cabeça da geral para estudar linguagem funcional e pelo feedback uma galera vai estudar pesado, fez live code e ainda falou de relacionamento kkk.
Pausa para o almoço muitas opções de rango, bacana foi a descontração e risadas conforme enchíamos a pança, aproveitando a pausa quero comentar que teve venda de livros da Casa do Código e também de Camisetas e Canecas do EuCompraria (do Guilherme Serrano).
Voltandoooo do almoço iniciaram os trabalhos falando novamente de Acessibilidade, SEO, Semântica com Reinaldo Ferraz, eu admiro a facilidade com que ele apresenta e explica as coisas, vale a pena ler tudo o que ele escreve.
Em seguida, ninguém esperava o que estava por vir, Alda Rocha com sua talk que foi mais um relato da realidade onde TODOS nós podemos melhorar, não só da inclusão da mulheres, e sim do preconceito no geral, temos que respeitar o próximo e desejar igualdade a todos, foi arrepiante e OVACIONADA DE PÉ. A mina é foda, pude conhece-la em um evento que chama WoMakersCode que eu fui para sentir na pele como seria um homem em um evento feminino (não é exclusivo de mulheres é aberto a todos, porém a grande maioria são mulheres) e o choque maior foi meu por me sentir como se fosse um estranho mas todas fizeram com que eu me sentisse bem e fui super bem recepcionado, eu acho que é isso que temos que levar em diante: respeito e igualdade.
Logo após tivemos o William Justen esse mesmo que estava quinta no meetupCSS, porém com talk diferente, falou de JS Music, foi demais ele mostrando as mágicas que podem ser feitas com música e Javascript.
Tivemos uma pausa para o coffee (e que coffee), nessa hora pude terminar de cumprimentar todos e bater mais papo, coisa que nem gosto de fazer kkk.
Voltamos e iniciamos com o Almir Filho com The Creative Developer falando sobre Mitos, Dogmas, Preconceitos e limitações, achei muito interessante essa talk e achei sensacional a forma com que o Almir conduziu a palestra, porque envolvia alguns assuntos polêmicos, eles expôs a sua opinião sem ofender o próximo e respeitando as divergências, achei fantástico vale a pena ver essa apresentação.
A próxima talk foi do Marco Bruno que havia encontrado na quarta, esse cara é sensacional e tem o dom de passar algo, chegou dando brindes, fez a talk sem slides e mesmo assim foi foda. O tema foi Progressive Enhancement e ele conduziu deixando mais aberto para questões durante a apresentação.
E para finalizar Bernard de Luna com uma talk motivacional junto com o Zeno Rocha, foi demais e não vou esticar porque essa também vale a pena você ver, para refletir e perceber que você pode sim mudar o mundo. Para fechar o evento tivemos uma review geral de perguntas com todos palestrantes (fiz pergunta e não ganhei camiseta #fica a dica kkk), muitos sorteios e brindes.
Bom galera foi isso… quero complementar que nessa bateria toda ainda teve no sábado anterior o SampaJS, não pude ir mas tive um feedback muito bom e na segunda após a semana tivemos o Front7, um evento dentro da Elo7 organizado pelo Mizuta e que está em sua segunda edição.
Vou deixar mais 2 dicas:
Vá em eventos, você só vai ganhar conhecimentos, aprendizagem e, como eu disse, amigos — e o melhor com a mesma afinidade Code Code Code.
Use o Twitter e siga pessoas da área, dou certeza absoluta que ficará bem mais informado (deixei diversos links neste post direto para o Twitter).
E para finalizar quero pedir que respeitem o compromisso com os eventos. Geralmente eles são limitados, caso você não tenha certeza ABSOLUTA nem confirme presença, não adianta cancelar horas, dias ou semanas antes, só confirme com certeza, você tira a vaga de outra pessoa, e não é porque é gratuito que você não tem que ter compromisso, na verdade é ai que você tem que ter mais compromisso, porque você as vezes esta tirando a vaga de uma pessoa que não tenha condições de ir em um evento pago.